EconoMe
Gamifying financial literacy to master money management skills for lifelong financial freedom.

Role
UX Designer
Teammates
Evan, Matt, Trudy, Kenya
Date
2.6.24 - 5.11.24
Course
INST 367
Context
EconoMe transforms the daunting task of financial education into an exciting gaming adventure, making complex concepts like
investing and budgeting accessible and engaging for young adults. EconoMe keeps students motivated and on track towards
achieving financial literacy and independence.
As a UX Designer, I led the UI designs, User Research, and prototyping.
Gamifying Financial Freedom.
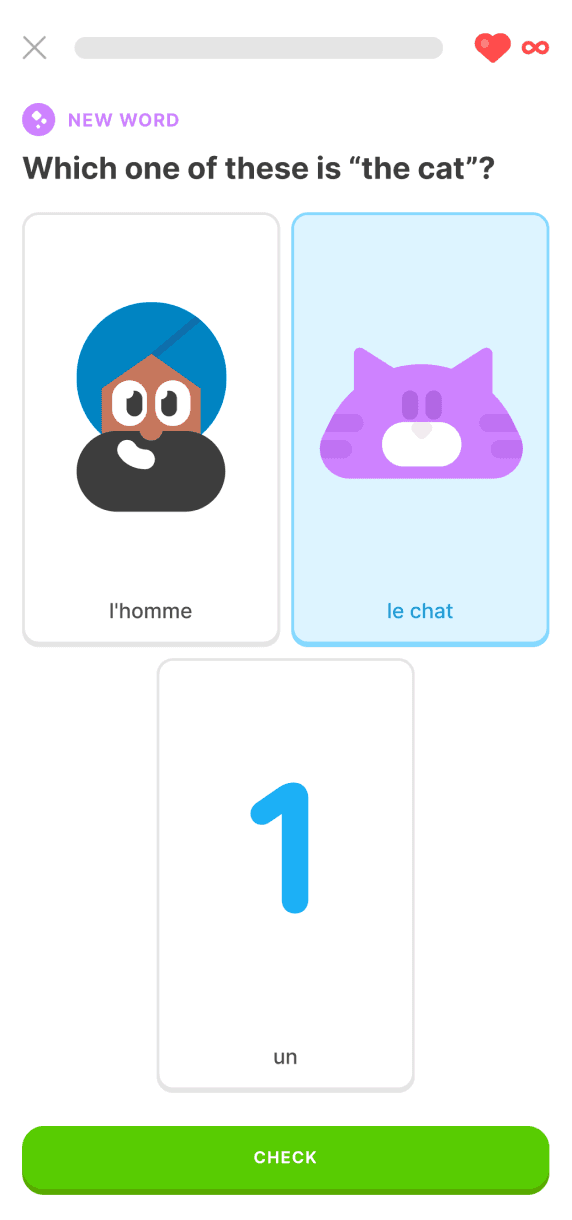
To address the challenge of financial literacy among young adults and students, we developed EconoMe. Our app gamifies the
learning process, allowing users to engage in fun and interactive games, quizzes, and social challenges that simplify complex
financial concepts like investing and budgeting. We customize the learning experience based on user input regarding their
financial goals and current knowledge, empowering them to progress toward financial independence effectively.

User Research
Navigating the Financial Learning Curve.
Financial literacy, a crucial skill for navigating adult life, often presents a steep learning curve for young adults
and students. To better understand college students pain points with their finances we conducted 9 moderated
user interviews.
Ideation
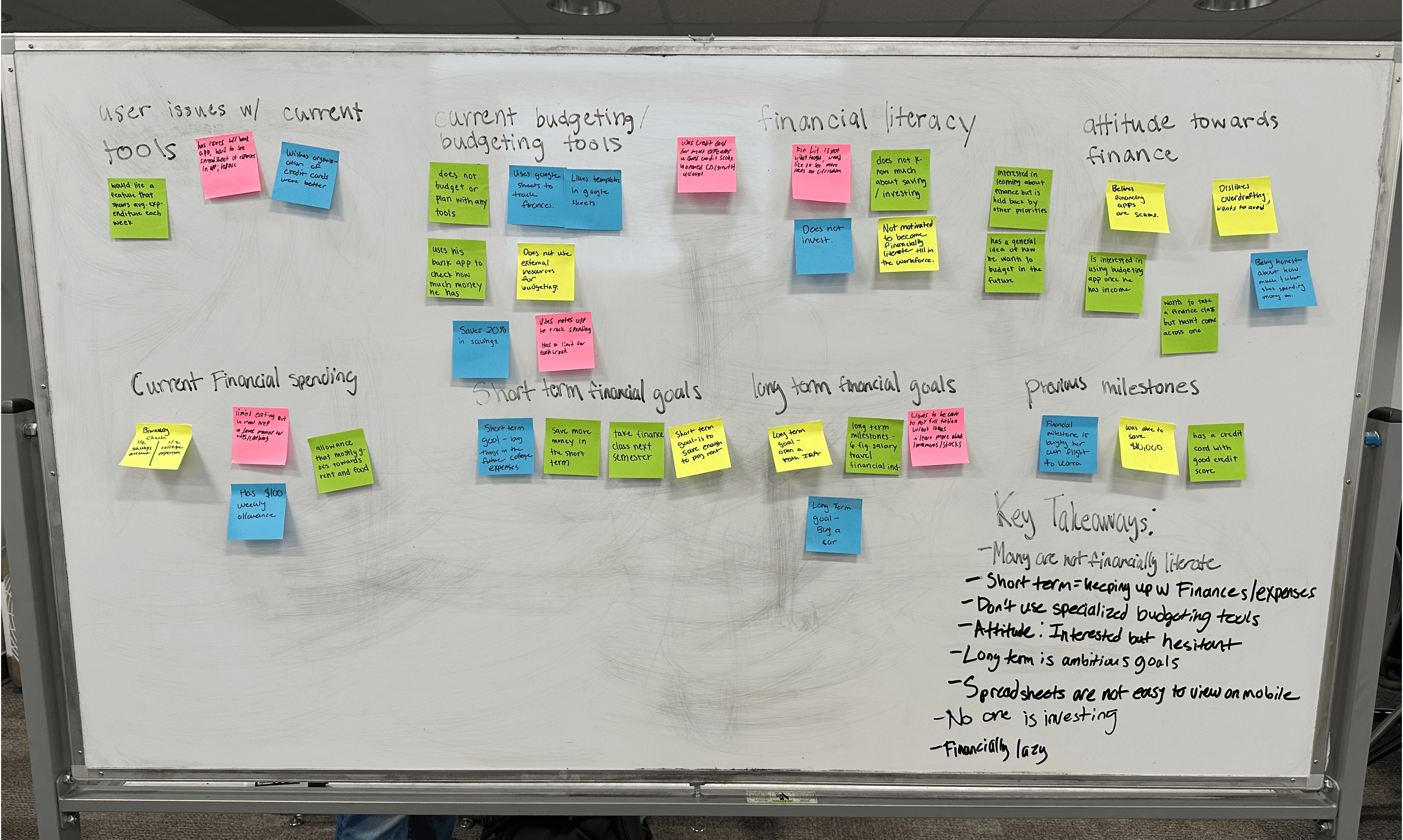
Affinity Diagram

Ideation
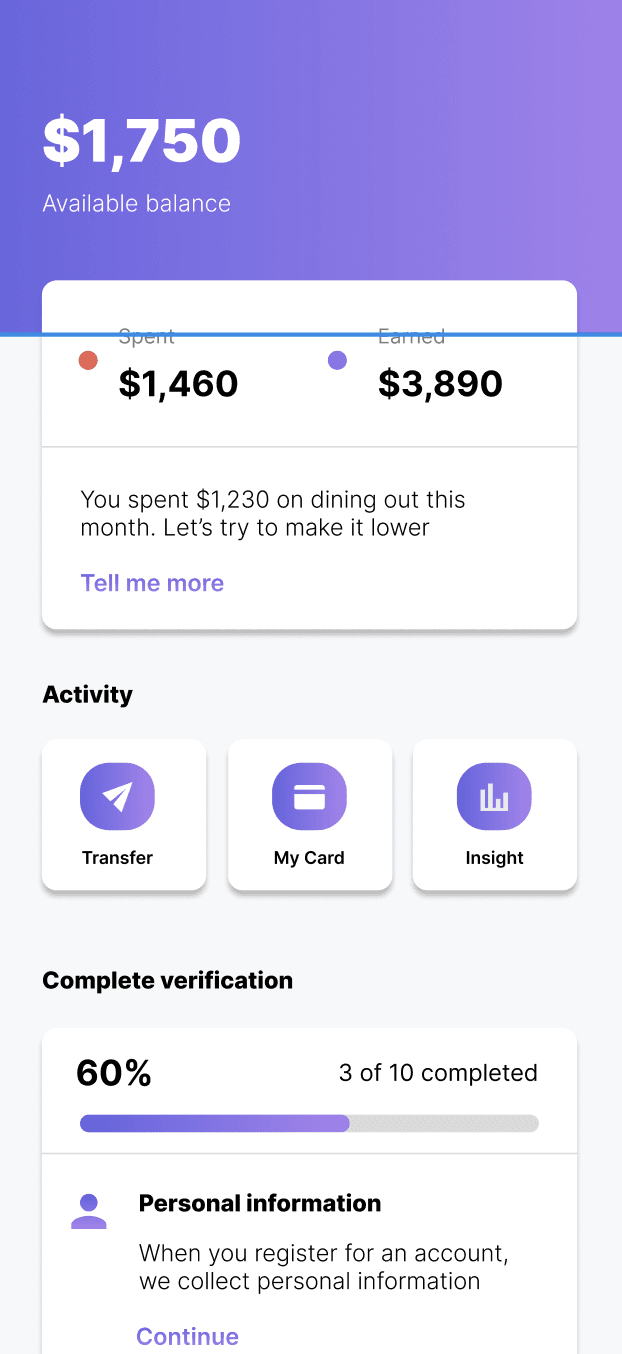
Moodboard
Took inspiration from our competitors as well as websites such as Dribble. We wanted a energetic and simplistic theme.


Inter
Font
Colors
Inspo
Prototyping
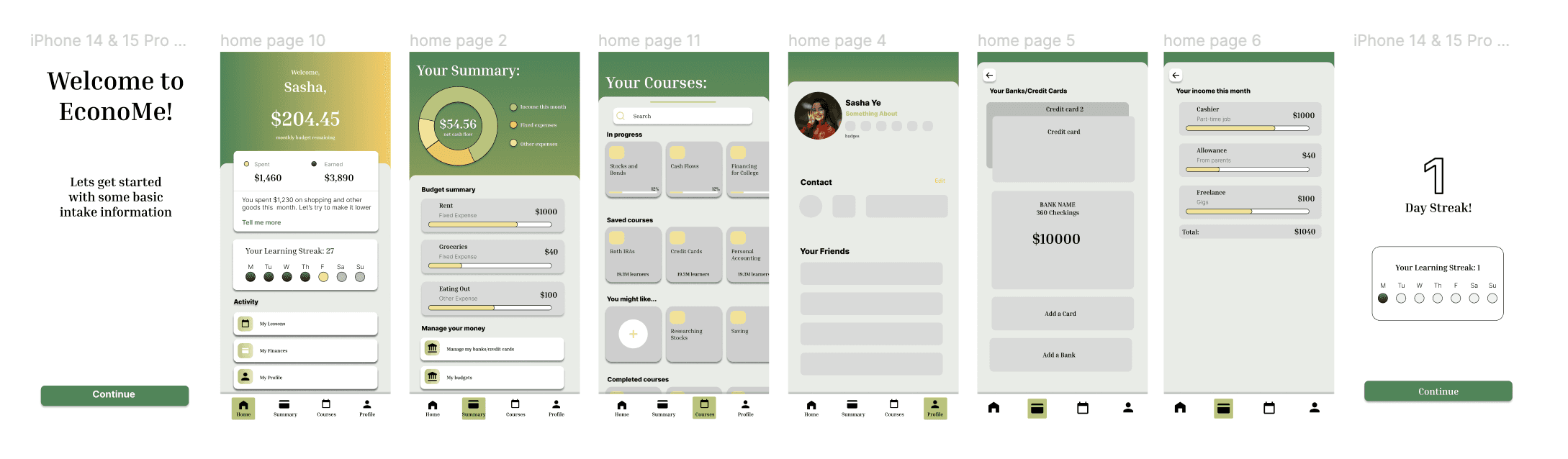
Mid Fidelity Prototype
The goal of the mid-fidelity prototype was to expand on the paper prototypes I drew, considering more of the major elements and how they would appear in a screen-based design. We focused on the budgeting section in order to tailor users pain points and needs. From here, I was able to showcase much of the outline.

Testing
Usability Study
Testing
Accessibility Considerations
1. Color Contrast
Used a dark background with white text to allow users with bad vision or with disabilities to use the website or app.
2. Visual Hierarchy
I used headings with different sized text for clear visual hierarchy.
3. Landmarks
I used landmarks to help users navigate the site, including users who rely on assistive technologies.
Prototyping
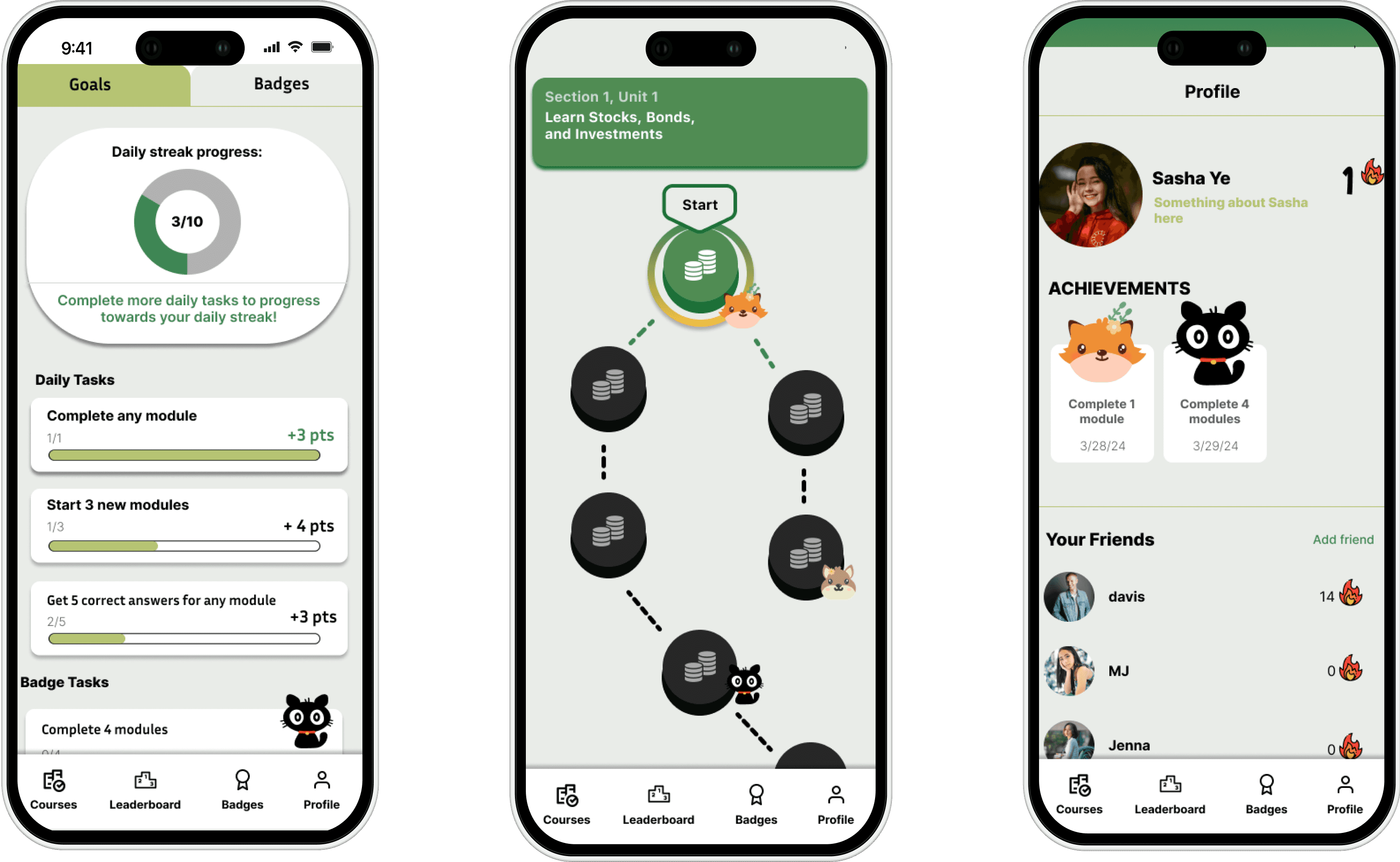
Final Mockups
EconoMe is revolutionizing the way young adults approach financial literacy. By addressing the enduring challenge
of understanding complex financial concepts, EconoMe leverages interactive technologies like gamification, real-time
feedback, and social connectivity. This integration allows the app to offer personalized financial education tailored to
each user's learning style and financial goals, making the journey towards financial independence engaging and accessible.

Future
Key Takeaways & Next Steps